
مقدمة
مرحبًا بك في الدرس الأول من دورة تعلم HTML! في هذا الدرس، سنبدأ بالتعرف على أساسيات HTML التي تشكل العمود الفقري لكل صفحة ويب. هدفنا هنا هو فهم كيفية استخدام HTML لإنشاء وبناء هيكل صفحات الويب الخاصة بك. لذا، جهز نفسك وانطلق معنا في هذه الرحلة المثيرة!
1. ما هو HTML؟
HTML، اختصار لـ HyperText Markup Language، هي اللغة الأساسية المستخدمة لإنشاء صفحات الويب. تعتمد HTML على استخدام وسوم (Tags) لتحديد أجزاء المستند المختلفة مثل العناوين، الفقرات، الصور، والروابط.
2. هيكل وثيقة HTML
كل وثيقة HTML تتكون من مجموعة من العناصر التي تُحدد باستخدام الوسوم. الوسوم عادةً تأتي في أزواج: وسم افتتاحي ووسم إغلاق، كما هو موضح أدناه:
<tagname>المحتوى</tagname>دعنا نبدأ بفهم هيكل وثيقة HTML الأساسية:
2.1 الوسوم الهيكلية الأساسية
- DOCTYPE!: إعلان نوع المستند، يُستخدم لتعريف نوع HTML المستخدم في المستند.
<!DOCTYPE html>- html: الجذر الرئيسي للمستند. كل محتويات الصفحة يجب أن تكون ضمن هذا الوسم.
<html>
</html>- head: يحتوي على معلومات عن المستند مثل العنوان والبيانات الوصفية (metadata).
<head>
</head>- title: يحدد عنوان الصفحة الذي يظهر في شريط العنوان للمتصفح.
<title>عنوان الصفحة</title>- body: يحتوي على المحتوى الفعلي للصفحة مثل النصوص والصور والروابط.
<body>
</body>3. إنشاء صفحة ويب بسيطة
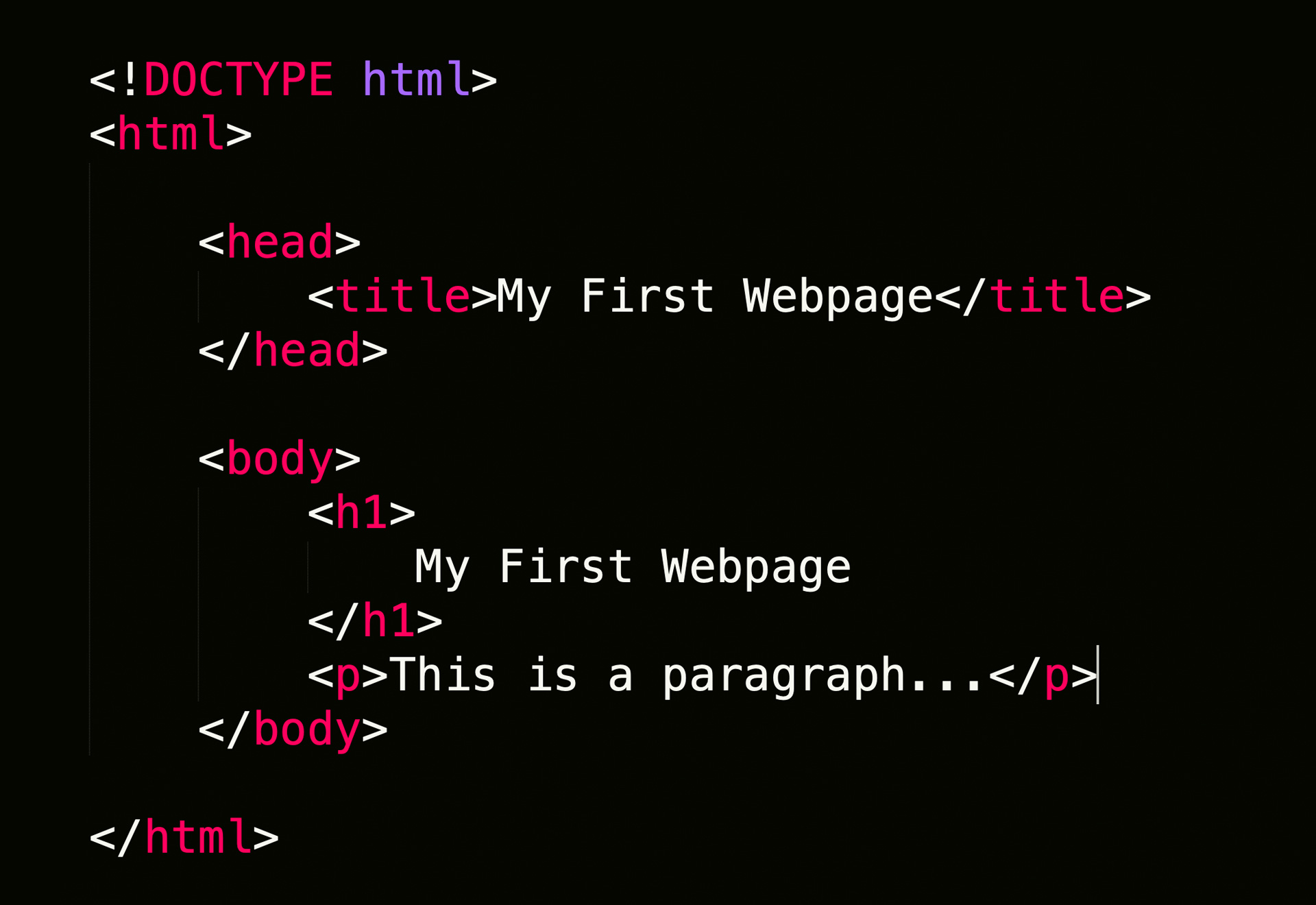
لنبدأ بإنشاء صفحة ويب بسيطة تتضمن العناصر الأساسية المذكورة أعلاه. جرب كتابة الكود التالي في محرر النصوص الخاص بك واحفظ الملف بامتداد .html (مثل index.html).
مثال عملي
<!DOCTYPE html>
<html>
<head>
<title>صفحة ويب بسيطة</title>
</head>
<body>
<h1>مرحبًا بكم في صفحتي</h1>
<p>هذه أول صفحة ويب أكتبها باستخدام HTML.</p>
</body>
</html>شرح الكود
<!DOCTYPE html>: يُعلن أن المستند مكتوب باستخدام HTML5.<html>: الجذر الرئيسي للمستند.<head>: يحتوي على بيانات وصفية عن المستند.<title>: يحدد عنوان الصفحة.<body>: يحتوي على المحتوى المرئي للصفحة.<h1>: وسم يستخدم لتعريف عنوان رئيسي.<p>: وسم يستخدم لتعريف فقرة.
4. الوسوم الشائعة في HTML
4.1 العناوين
تُستخدم العناوين لتحديد أجزاء مهمة في النص. هناك ستة مستويات للعناوين من <h1> إلى <h6>، حيث <h1> هو الأكثر أهمية والأكبر حجمًا، و <h6> هو الأقل أهمية والأصغر حجمًا.
<h1>عنوان رئيسي</h1>
<h2>عنوان فرعي</h2>
<h3>عنوان ثانوي</h3>
<h4>عنوان ثانوي أقل</h4>
<h5>عنوان ثانوي أقل بكثير</h5>
<h6>عنوان ثانوي أصغر</h6>4.2 الفقرات
الوسم <p> يُستخدم لتعريف الفقرات. يمكنك كتابة أي نص داخل هذا الوسم ليظهر كنص فقرة على الصفحة.
<p>هذه فقرة نصية في HTML.</p>4.3 الروابط
الوسم <a> يُستخدم لإنشاء الروابط. يمكنك إضافة خاصية href لتحديد وجهة الرابط.
<a href="https://www.example.com">زيارة موقعنا</a>4.4 الصور
الوسم <img> يُستخدم لإدراج الصور. يمكنك إضافة خاصيات src لتحديد مسار الصورة و alt لتحديد النص البديل الذي يظهر إذا لم تُحمّل الصورة.
<img src="image.jpg" alt="وصف الصورة">5. أمثلة وتطبيقات عملية
مثال 1: إنشاء صفحة تعريفية
لنقم بإنشاء صفحة تعريفية تحتوي على عنوان، فقرة، ورابط. جرب كتابة الكود التالي في محرر النصوص الخاص بك:
<!DOCTYPE html>
<html>
<head>
<title>صفحة تعريفية</title>
</head>
<body>
<h1>مرحبًا بكم في صفحتي التعريفية</h1>
<p>اسمي أحمد وأنا مطور ويب.</p>
<a href="https://www.example.com">للمزيد من المعلومات، اضغط هنا</a>
</body>
</html>مثال 2: صفحة تحتوي على صورة
لإضافة صورة إلى صفحتك، استخدم الوسم <img>. جرب كتابة الكود التالي:
<!DOCTYPE html>
<html>
<head>
<title>صفحة تحتوي على صورة</title>
</head>
<body>
<h1>صورة من رحلتي</h1>
<img src="travel.jpg" alt="صورة من رحلتي إلى البحر">
</body>
</html>6. تمرين عملي
حان الوقت لتطبيق ما تعلمته. حاول إنشاء صفحة HTML تحتوي على:
- عنوان رئيسي (H1) يحمل اسمك.
- فقرة تشرح فيها بعض المعلومات عن نفسك.
- رابط إلى موقعك المفضل.
- صورة تمثل شيئًا تحبه.
الحل المقترح:
<!DOCTYPE html>
<html>
<head>
<title>صفحتي الشخصية</title>
</head>
<body>
<h1>أحمد</h1>
<p>مرحبًا، أنا أحمد وأحب البرمجة وتصميم المواقع.</p>
<a href="https://www.example.com">موقعي المفضل</a>
<img src="coding.jpg" alt="صورة تمثل البرمجة">
</body>
</html>7. وسوم إضافية مفيدة
7.1 الوسوم المضمنة
يمكنك استخدام الوسوم المضمنة لتحديد أجزاء من النص داخل الفقرات والعناوين.
- الوسم
<strong>: يُستخدم لجعل النص غامقًا (bold). - الوسم
<em>: يُستخدم لجعل النص مائلًا (italic).
<p>هذه فقرة تحتوي على نص <strong>غامق</strong> ونص <em>مائل</em>.</p>7.2 القوائم
هناك نوعان من القوائم في HTML:
- القوائم المرتبة (Ordered Lists): تُستخدم لإنشاء قائمة مرقمة.
<ol>
<li>البند الأول</li>
<li>البند الثاني</li>
<li>البند الثالث</li>
</ol>- القوائم غير المرتبة (Unordered Lists): تُستخدم لإنشاء قائمة نقطية.
<ul>
<li>البند الأول</li>
<li>البند الثاني</li>
<li>البند الثالث</li>
</ul>8. مراجعة شاملة
قبل أن ننهي هذا الدرس، دعنا نراجع ما تعلمناه:
- فهمنا ما هو HTML وكيفية كتابة وسوم HTML.
- تعلمنا كيفية إنشاء هيكل أساسي لصفحة HTML.
- تعرفنا على الوسوم الأساسية مثل
<h1>إلى<h6>للعناوين،<p>للفقرات،<a>للروابط، و<img>للصور. - قمنا بإنشاء أمثلة عملية واختبرناها.
- نفذنا تمرينًا عمليًا لتعزيز ما تعلمناه.
9. خاتمة
في هذا الدرس، تعلمنا أساسيات HTML وكيفية إنشاء صفحة ويب بسيطة باستخدام الوسوم الأساسية. هذا هو الأساس الذي ستبني عليه مهاراتك في تطوير الويب. تأكد من ممارسة كتابة الأكواد وتجريب أمثلة مختلفة. في الدرس التالي، سنتعمق أكثر في بعض الوسوم المتقدمة وكيفية استخدامها لتحسين صفحات الويب الخاصة بك.
أراك في الدرس القادم، حيث سنواصل رحلتنا في تعلم HTML!